パワーポイントの画像をホームページに使いたい

パワーポイントを使い慣れると、フリー、無料で使える図などをホームページに使いたくなりませんか。もしそのような考えがあれば実践してみましょう。
画像の取り込み方
パワーポイントから取り込む
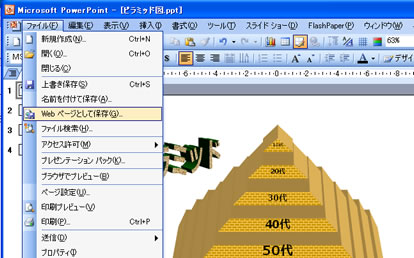
1.HTMLで保存する
下図のようにHTMLで保存します。
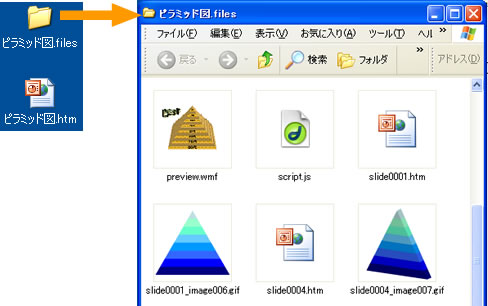
2.画像を取り出す
HTMLを保存すると同時にフォルダも生成されます。生成されたフォルダ内に画像も保存されますので取り出しましょう。
ペイントから取り込む
1.コピーする
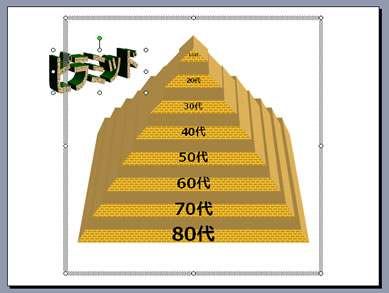
描き出したい画像を選択してコピー(CTRL+C)します。
2.ペイントに貼り付ける
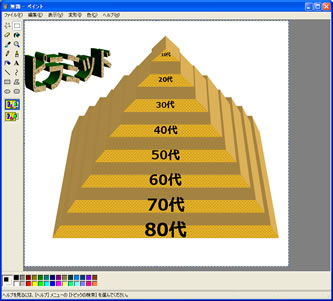
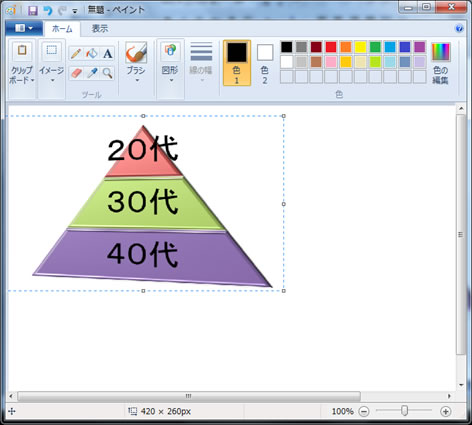
ペイントを起動して、ペースト(CTRL+V)します。画面にコピーした画像が貼り付けられます。
3.サイズを調整する
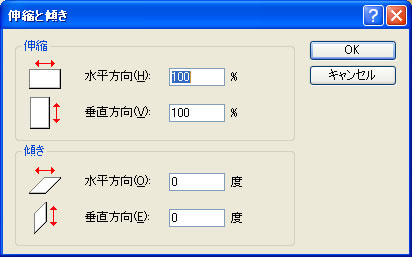
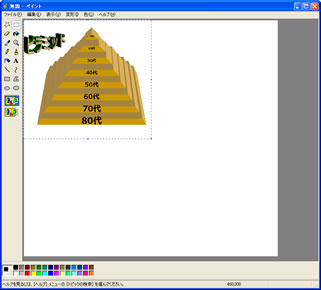
貼り付けたままでは画像は大きいと思いますので、メニューから変形→伸縮と傾きを選択します。下図では50%に縮小したものです。

4.保存する
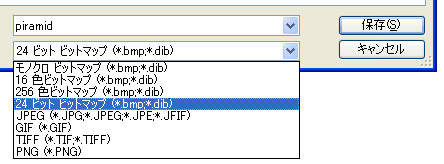
そのままだとビットマップ形式になりますので、Webに合わせてJpegやGifファイル形式で保存します。
5.新しいバージョンの場合
新しいバージョンのペイントでは、画面上での拡大縮小などがより行いやすくなっています。
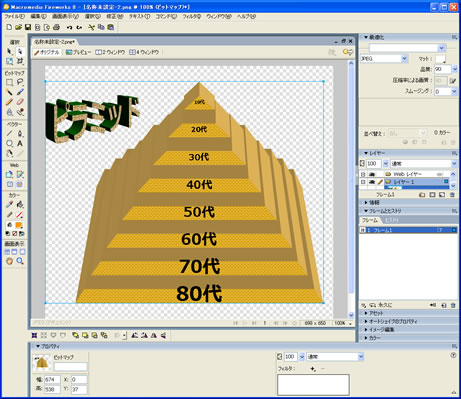
Fireworksで取り込む
Fireworksに限らず多くの画像ソフトはコピー(CTRL+C)とペースト(CTRL+V)でアプリ間での移動ができます。もちろんFireworksやペイントからパワーポイントに貼り付けることもできます。アプリケーションをうまく使えば、アプリの特性を生かした加工やデータ作成で簡単に画像パーツを作ることができます。